There are two steps to integrate Truepush with the Squarespace web service for the HTTPS website.
STEP 1– Download Sw.js file
STEP 2– Place SDK code
Note: If you are using an HTTP website, directly jump to step 2 in HTTPS (as below).
STEP 1: Download Sw.js file
The integration of Truepush with your website requires you to place Truepush script in the body section and sw.js in the root folder of the website, both are present on the app. The instruction to upload the sw.js file usually depends on your hosting provider. For the HTTPS website, the sw.js can be uploaded only if you have access to your cPanel or the server.
1.1 FTP or SFTP into your server and navigate to where your site is installed.
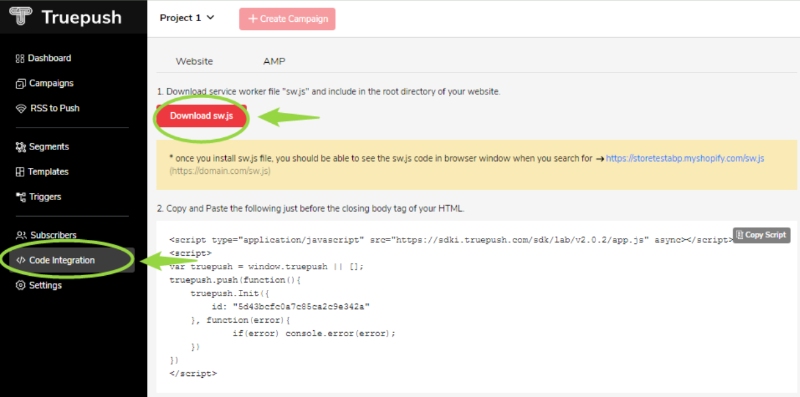
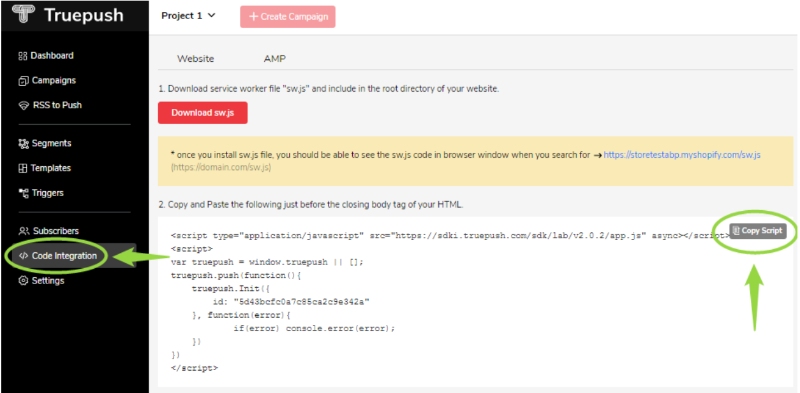
1.2 Download the sw.js file from the ‘Code Integration” page on the Truepush dashboard as shown below.

1.3 Paste/Upload the file directly into the root of your Squarespace installation.
NOTE- To upload the sw.js file, you need access to the backend server of the website with either cPanel or FTP access.
How to ensure if my sw.js file is installed correctly?
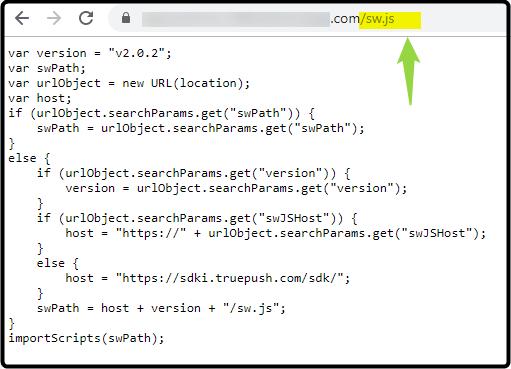
You can check if you have installed the sw.js file correctly by going to your URL page and adding sw.js at the end of it.
For example, www.yourwebsite.com/sw.js.
A message similar to the below image will appear, confirming the correct installment of the service worker file.

STEP 2: Place SDK code
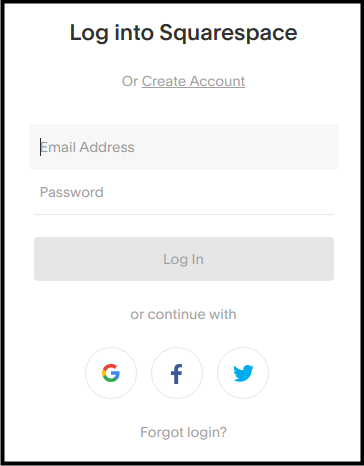
2.1 Login into the admin panel of your Squarespace website. This will redirect you to the admin page of your website.

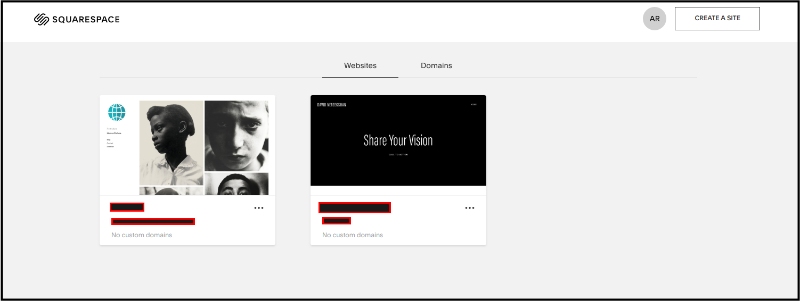
2.2 Now select the website that you want to edit.

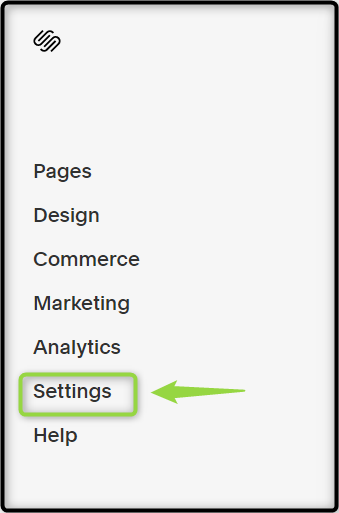
2.3 Select “Settings” from the left-hand side menu.

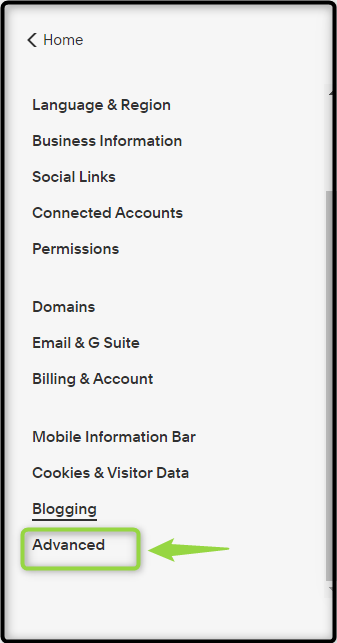
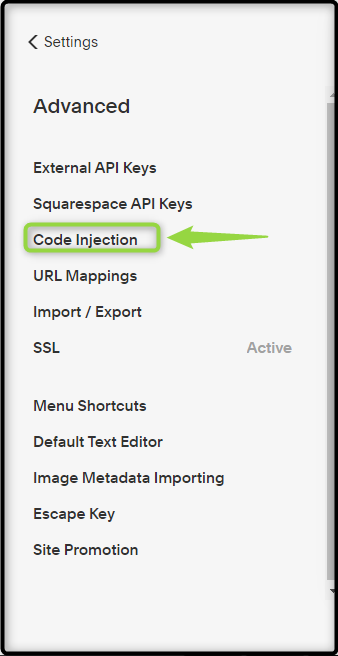
2.4 Select “Advanced” on the setting page.

2.5 After that select the “Code Injection“.

2.6 Copy the script that you get from the Code Integration page on the Truepush dashboard.

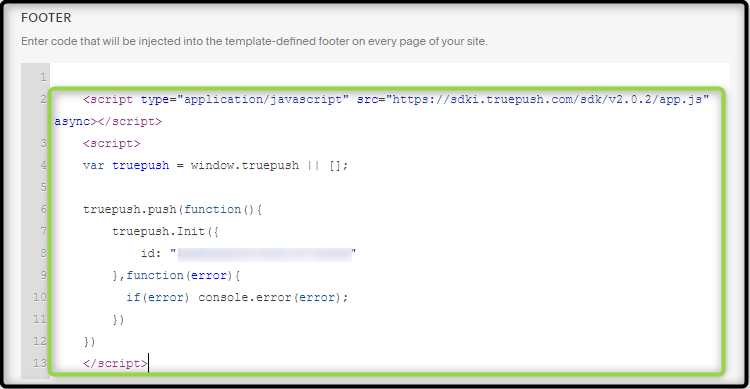
2.7 Paste it in the “HEADER” part of the “code injection” as shown in the image and hit “save“.

2.8 After Saving you can see the notification popup as shown below.
Truepush is now integrated into your website.